HTML stands for 'HyperText Markup Language' and is the earliest and most fundamental language for creating and describing web page content for a web browser to interpret and display. In the beginning, it was the only way to design a web page, and though many more languages have joined the fold now to give web design great leaps in functional capabilities, HTML remains the backbone. Many of the new languages even require embedding into an HTML skeleton of a web page.
HTML has two main parts to it - the content itself that viewers will see, and the tags that contain the code to describe how the content will be shown. Now, CSS is used for most formatting in web design, keeping content and style separate, but some basic formatting, such as paragraph breaks, lists, font transformations, title/subtitle designation, etc. are still considered content markings. These are designated in tags which are bounded by the < and > symbols, and are placed at the beginning and end of the text to be altered. For example:
Here, the '<b>' is called the start/opening tag and the '</b>' is the end/closing tag, meanwhile the 'b' itself is the tag name for bolded text so the above would appear to a viewer as follows:
.
It is important to always be closing your tags in HTML, or else everything written after 'bolded text' would continue to be affected by the start tag, and therefore be bold no matter what else you write. This is a minor example, but failing to close tags can cause serious and difficult formatting issues in large documents.

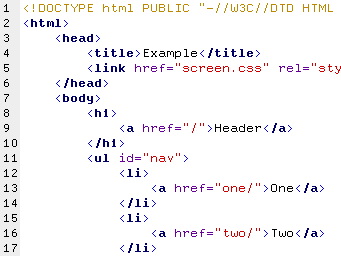
Example of working HTML for a webpage
All web page content is simply HTML elements, like the bolded example above, put together. There are many tags which do different things, from allowing image embedding to to creating interactive forms, in order to achieve a readable, useful website. While it is possible to insert more formatting, such as colours, into some tags using attributes, that practice is frowned upon by the modern paradigm separating content, style and behaviour, and so best left to CSS. Recent versions of HTML (such as HTML5) also include semantic tags such as the <body> and <section> tags that do not show up to the viewer, but make more specific CSS formatting possible.
© BrainMass Inc. brainmass.com June 30, 2024, 5:38 am ad1c9bdddf